This week we were asked to create an image with an object representing the concept “wet” and an object representing the concept “sharp”. With my filmmaker roots, I tend to create exact frames I design in my head. Rune called me out. He suggested since my natural tendencies are closer to illustrations to make an effort to try a more abstract approach. This is my first attempt at that.
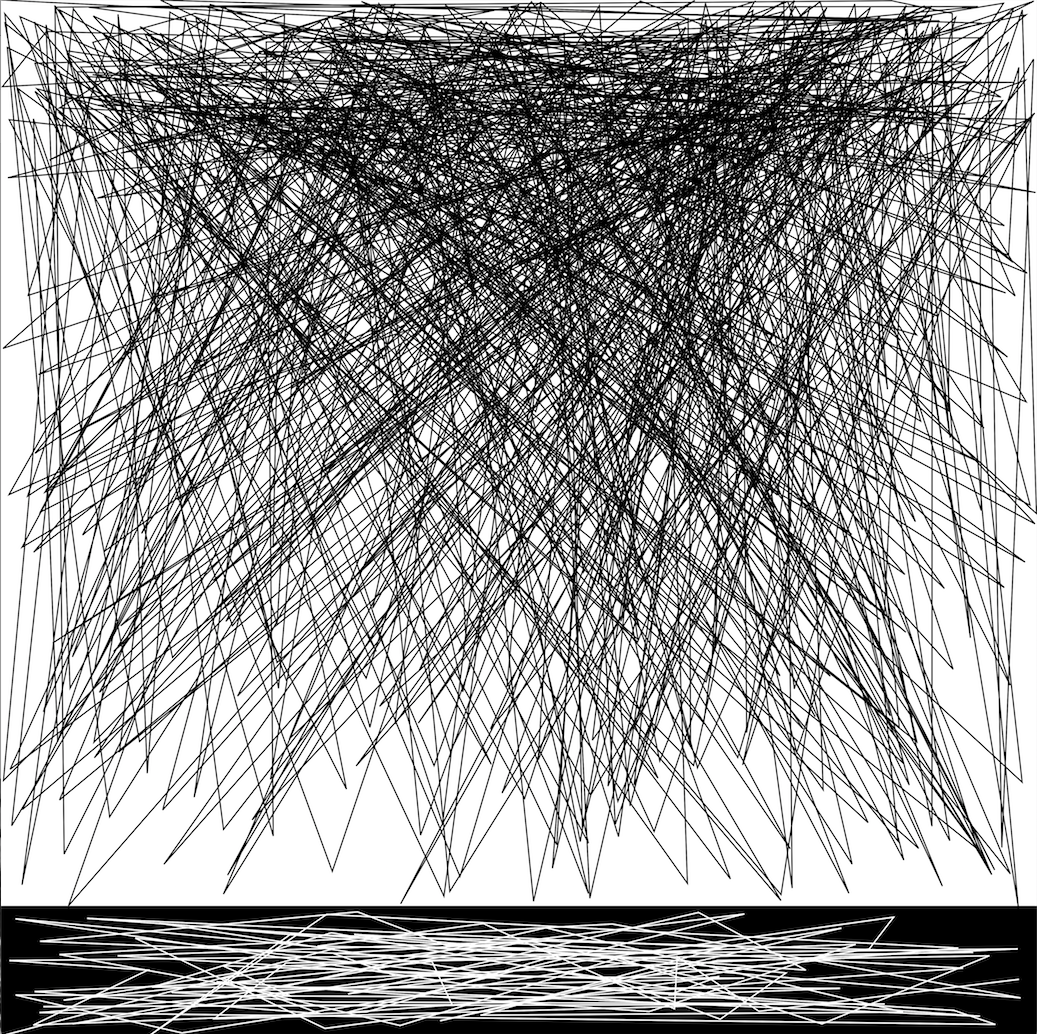
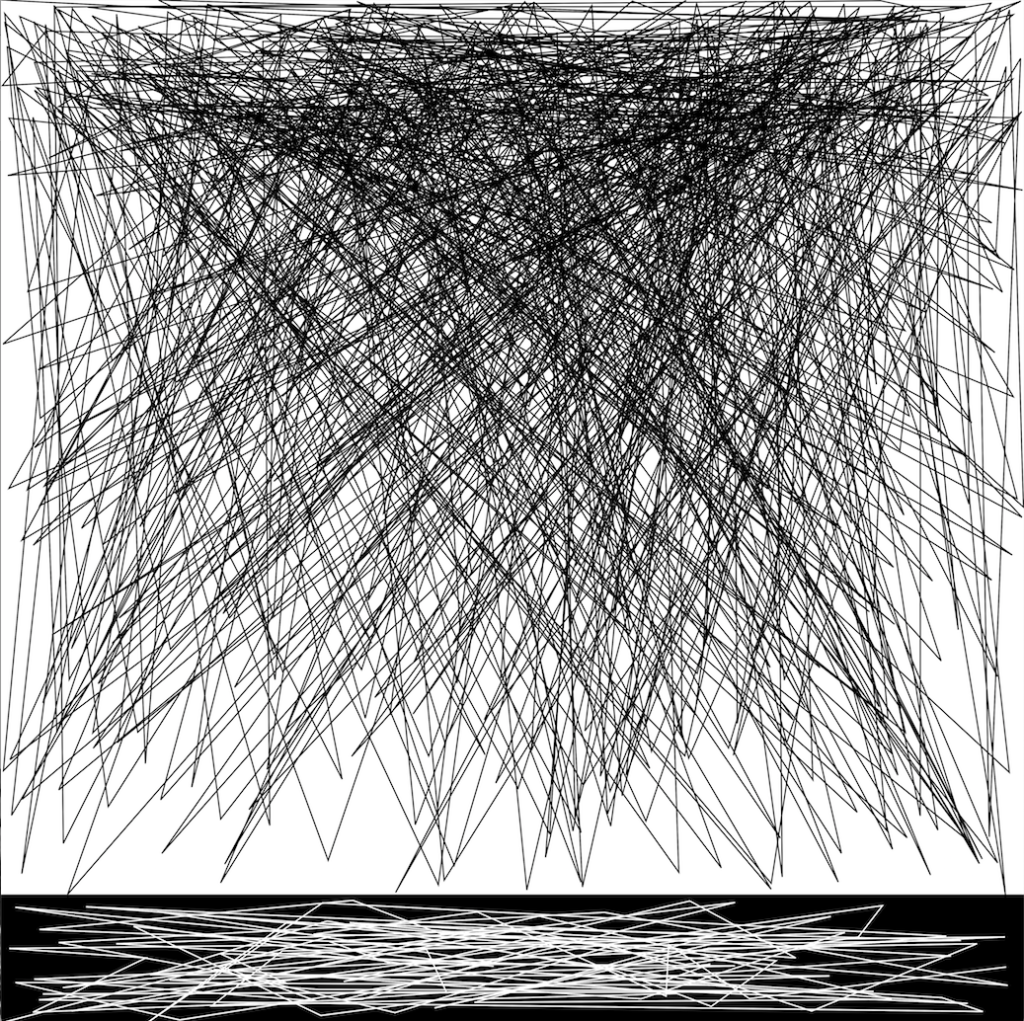
My early designs were too literal so I began taking pieces of experimental example code and hacking it into different types of imagery. Through playing with the code, I came up with the scratchy sharp image that could also be construed possibly as rain. It resonated with me and I decided to stick with it, but how could I make an equally abstract visual for wet (without using the same image to represent both) that looked correct in the same frame? I decided on a reflection. By playing with the numbers and the alignment, I eventually settled on the image below. It is generative in that each time I run the code, it is slightly different.
I do really like the image I ended up with. It feels harmonious to me and appears as a uniform scene — I guess I couldn’t stray that far yet from filmmaker!
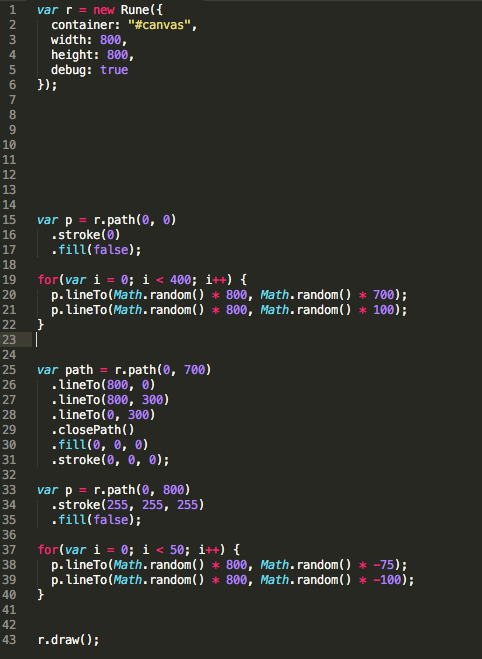
The code in Rune.js is below: