I must admit I was a bit intimidated by my first assignment. Securing a new apartment and moving had eaten up my entire last week and I was left with little time, scarce fine art skills and an apartment without furniture. Then a stroke of genius hit me. I could make an emoji!
Since my favorite emoji of all time is the smiling pile of poo and it is as simple as they come, I thought I just might be able to pull this off.
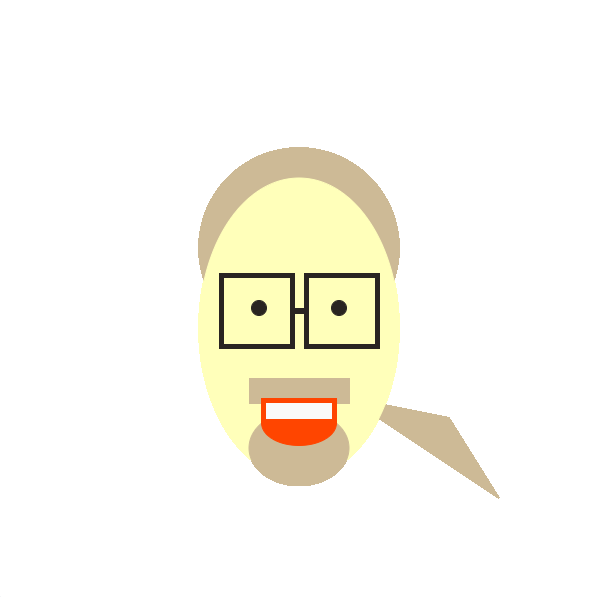
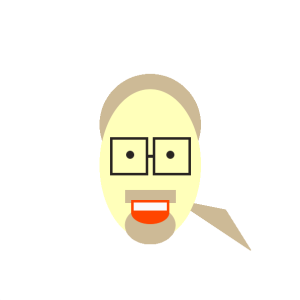
Like the pile of poo, I hoped to capture something whimsical and recognizable about my partner, Jed, using only simple shapes and colors. Since my math skills were better than my freehand drawing, instead of graphing out a sketch I chose to make the canvas a 600 x 600 square. That way I could graph the numbers in my head – remember, time was of the essence! And emojis also tend to be squares so it seemed like a win, win situation.
There was also the problem of figuring out colors. I found this brilliant website that allowed me to use color swatches to determine their numeric values for my code.
http://cloford.com/resources/colours/500col.htm
Although my code was simple, it still ran rather long so I wanted to organize it into parts. Using the //notes method, I separated his features into distinct sections so that if I wanted to change them later, I could easily know where to find each piece of code.
Upon finishing I felt the rush of excitement that I pulled it off in time and it wasn’t a complete failure – of course until I tried to upload it to my FTP. Instead of my link working, I received a fabulous 404 error message. Nothing like seeing that with a tight deadline!
But through the magic of screen shots, I can show you my final image. The portrait is hardly a masterpiece, but I think my Jed emoji might at least vaguely resemble my subject.
Now just pray for me to get the FTP link to work before my class this afternoon!