This week was one of those assignments that immediately popped into my head. This is a fabulous and dangerous thing for me because once I have a vision, I HAVE to do it! The assignment was to create our own typeface in Rune.js. We were not required to create the entire alphabet, but at least to form a word that illustrates the typeface’s potential.
I wanted to create a mandala that was already blowing away in the wind. I feel that movement is interesting to capture in a still image. And I love the impermanence of mandalas — it warms my Buddhist heart.
The process involved importing an existing font. Turning the lines of the font for the word “mandala” into a path. Then turning the paths into polygons. Once I had polygons, I was able to create the look through for loops of drawing circles within ranges random distances inside and outside of the letter edges. The first pass of this gave a very cool image, but the letters were already blurring and it would never give the real feel of a mandala. SO I tried redrawing the words in the original “Gorey” font after the first for loop. Since the rest of the for loops which were each different ranges of distance from the letter edges — and also different numbers of circles and color palettes — it would sweep some sand over the letters and blur the edges, but still keep the word readable. Although I am sure my code is rather inelegant, the final image is very close to my original idea for it.
One added note: Since I was drawing so many for loops and with that circles, the SVG file was very large. It was so large in fact that the SVG to PNG converter did not work for the file. Instead I brought it into Illustrator to do the conversion. I feared resolution issues, but I was fortunate that it didn’t happen. BUT on bringing it into Illustrator it allowed me to slightly tweak it. I was able to get the angle a little more extreme to make it seem more like the mandala is physically on the ground rather than a word simply drawn at an angle.
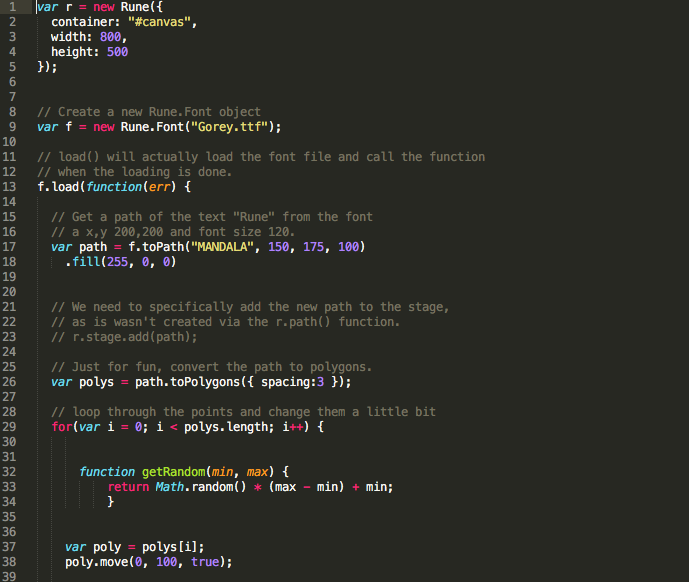
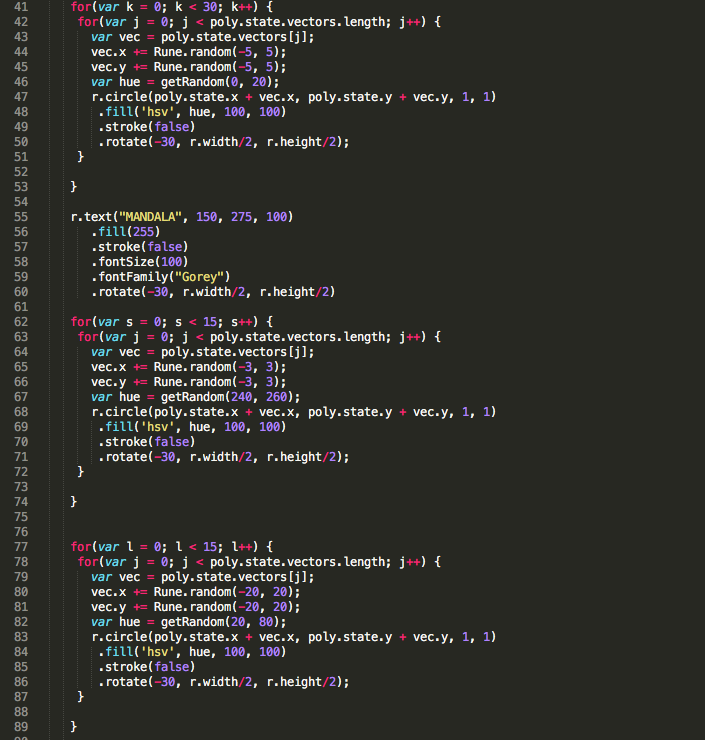
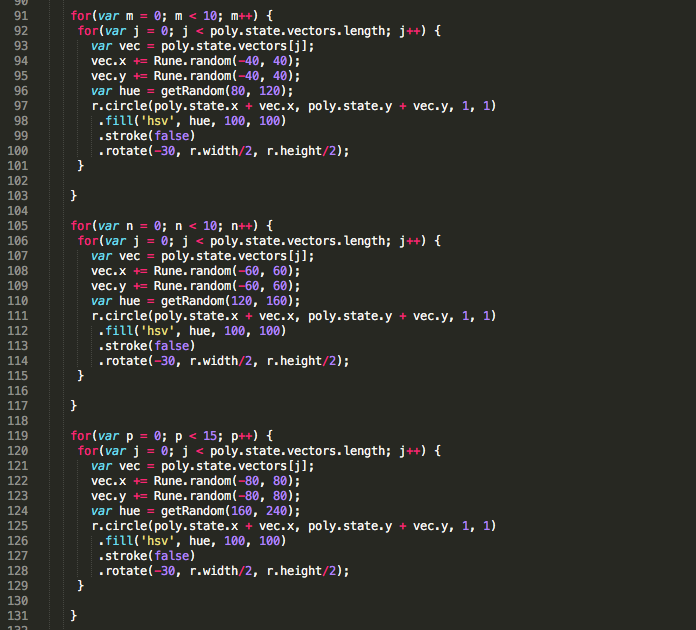
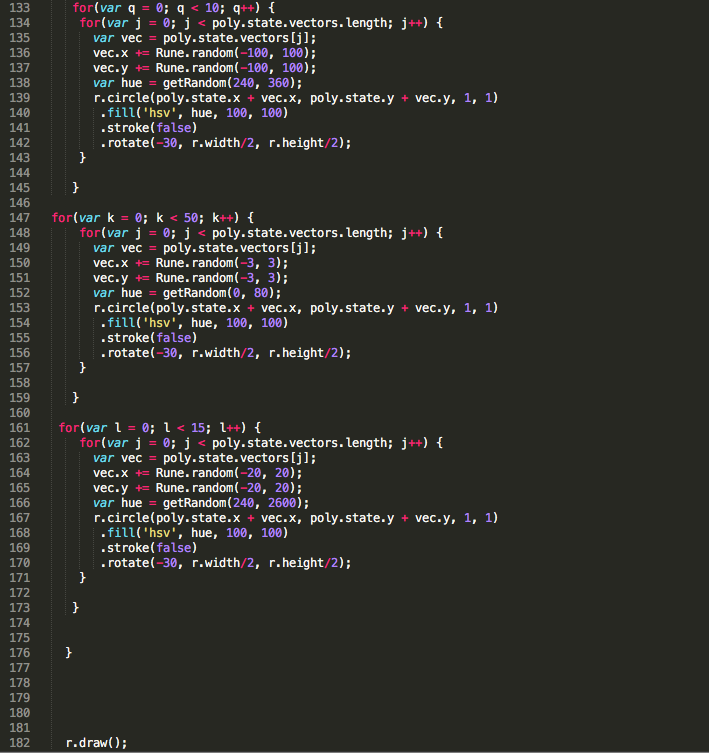
Here is my code: