The past week my focus has been all about Java Script. In addition to my usual work for ICM, I began Code Academy tutorials and watched numerous amusing videos by the hilarious Dan Schiffman. So, not surprisingly, when the assignment for Visual Language came around, I jumped on the chance to do it in p5.js. Instead of making three different pieces changing the hue, brightness and saturation, I decided to make one where you can change all three aspects at will within the same assignment. And what image would be more brilliant to work with but my supermodel kitty, Quincy?  When I decided to go with a photograph instead of an abstract piece, immediately Andy Warhol came to mind. What about making a Quincy Warhol? And my hilarious project was born. I thought it would be adorable to make her into a mosaic of different colors of her face. First I brought the image into photoshop, resized it and made it into a black and white image. Then I hoped to make four images of her in a grid, one in red, one in yellow, one in blue and one in black and white. All of the design aspects would be built in Java Script. After declaring my variables, the code below created the image and the functionality.
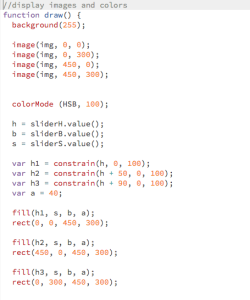
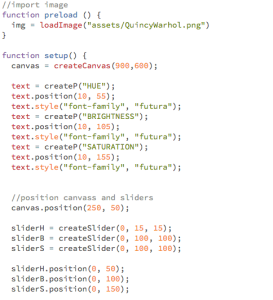
When I decided to go with a photograph instead of an abstract piece, immediately Andy Warhol came to mind. What about making a Quincy Warhol? And my hilarious project was born. I thought it would be adorable to make her into a mosaic of different colors of her face. First I brought the image into photoshop, resized it and made it into a black and white image. Then I hoped to make four images of her in a grid, one in red, one in yellow, one in blue and one in black and white. All of the design aspects would be built in Java Script. After declaring my variables, the code below created the image and the functionality.
I coded it to display the image with vivid colors for the initial viewing. Then the user can use the three sliders to control the hue, saturation and brightness, demonstrating their effect on the piece.  If you would like to play with the Quincy Warhol interactive project yourself, just click on the link below: https://jamieruddyitp.com/projects/ICM/QuincyWarhol/
If you would like to play with the Quincy Warhol interactive project yourself, just click on the link below: https://jamieruddyitp.com/projects/ICM/QuincyWarhol/